About
The Client
SolaaX is an AI-Driven Event Experience Platform. A comprehensive SaaS solution transforming large-scale event management through:
- AI-powered attendee analytics & marketing automation
- Customizable venue operation workflows
- Integrated hardware/software ecosystems
- Real-time data visualization dashboards
The platform serves high-profile conferences, international summits, and major entertainment venues through its unique Solutions-as-a-Service model. My UX work focused on optimizing cross-platform user journeys between their web admin tools and native mobile apps used by event staff and attendees.
The User
Big event organizers and venue owners like the Formula 1 Dubai. This is a white label solution that should be usable by customers and events of all sizes worldwide. The platform was designed to support multiple roles from customer support to venue/event management. Event lifecycle, from ticketing, marketing to managing food and beverages of a venue.
Facilitation of additional products and addons were also part of the system (e.g. complementary mobile applications for visitors, venue managers, consumption).
The Challenge
Platform Features
- Large-scale ticketing
- VIP hospitality services
- Comprehensive logistics coordination
- Fan engagement initiatives
- Corporate sponsorship management
- Real-time analytics and reporting
- Advanced scheduling tools
Key Issues
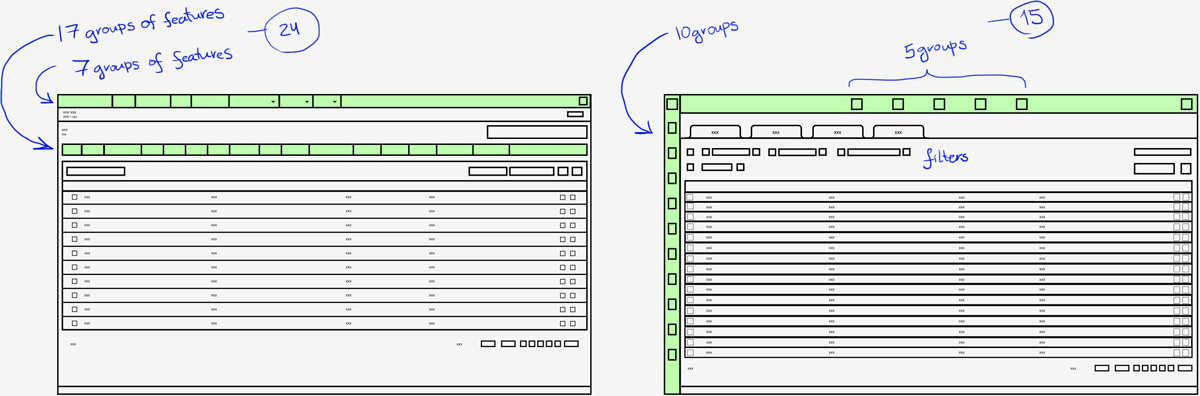
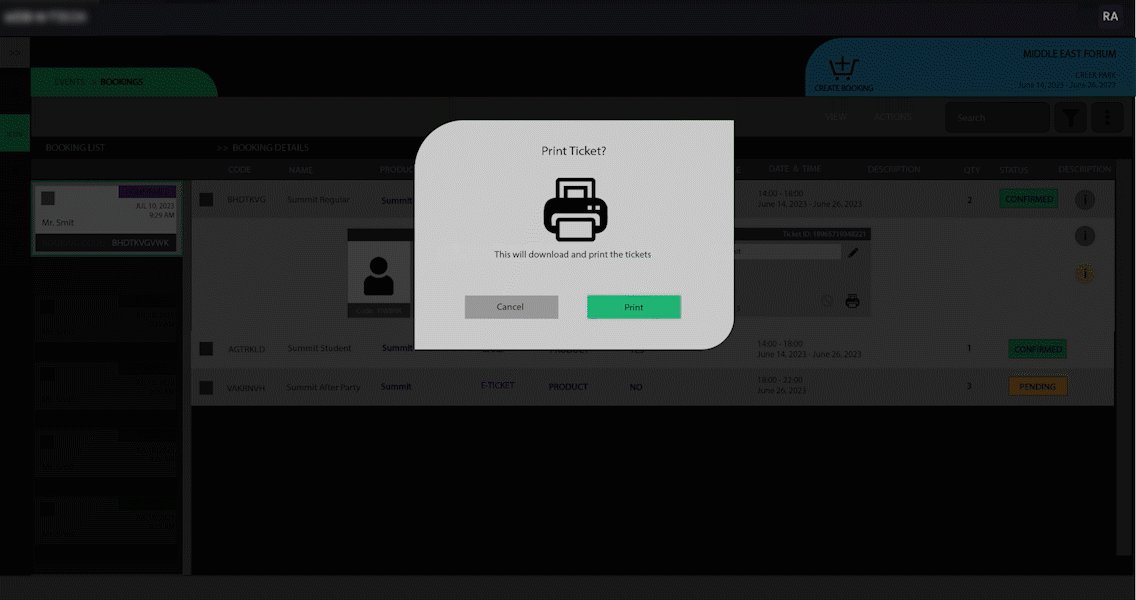
- Overwhelming User Interface
- Undifferentiated high number of options
- Product Design roadmap in development
- Ineffective onboarding process
- Inconsistent design elements and terminology
- Text-heavy interface
I landed in a thriving event season of Formula 1, experiencing live real-time dashboards with massive data on all aspects of the event. I enjoyed the challenge of figuring out the workings of this event management domain, with such a commited team.
 Figma
Figma
 Figma
Figma
 Photoshop
Photoshop
 Illustrator
Illustrator