Project briefing
The Client
Hellenic Ornithological Society (HOS) in the process of the Life project, asked us to perform a complete redesign of the administrative interface of an online application responsible for maintaining records of poisoning incidents. These incidents are officially documented in a process that was not previously standardized. A digital protocol was created by HOS and introduced in the Balkan region to standardize and digitize the entire process.
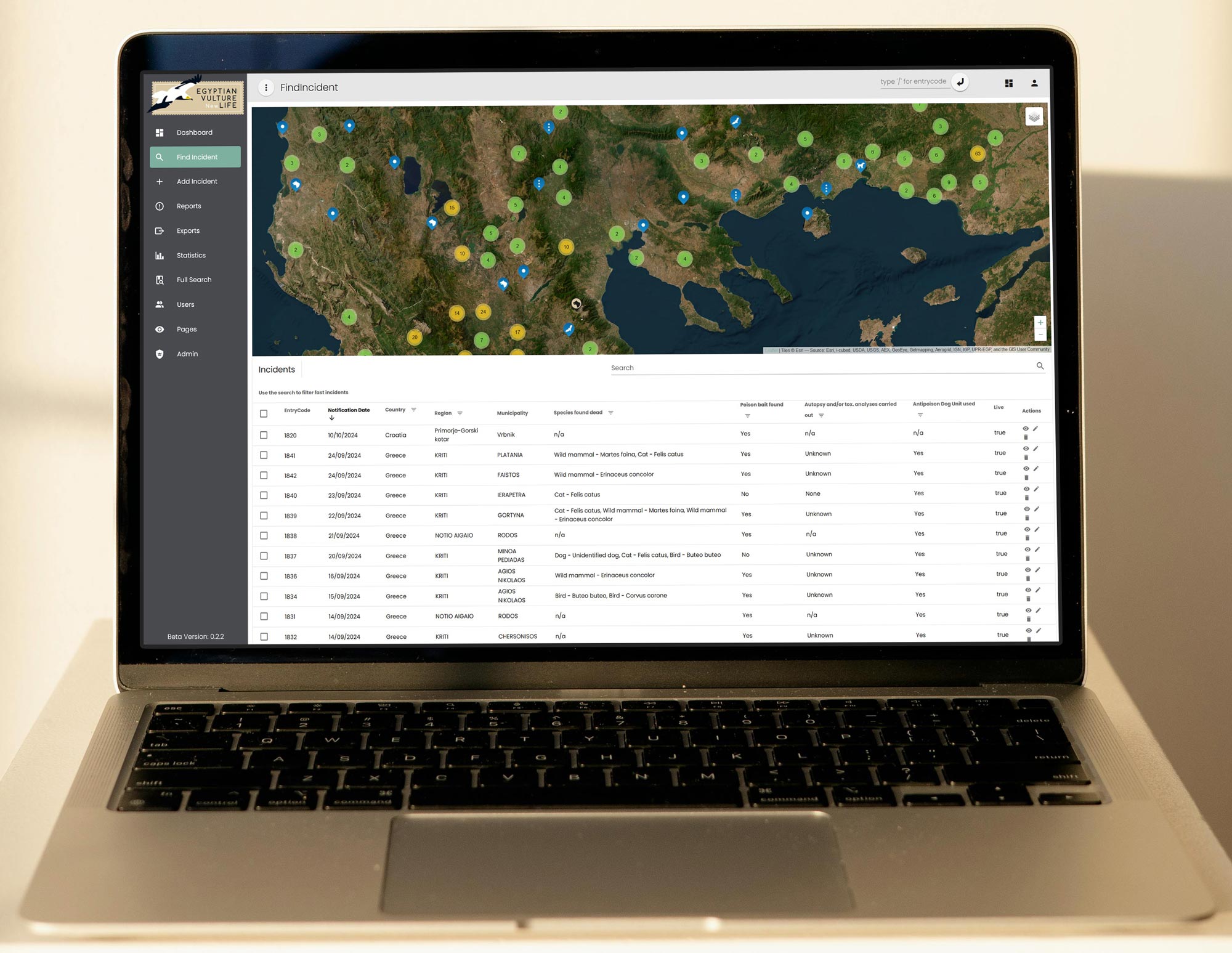
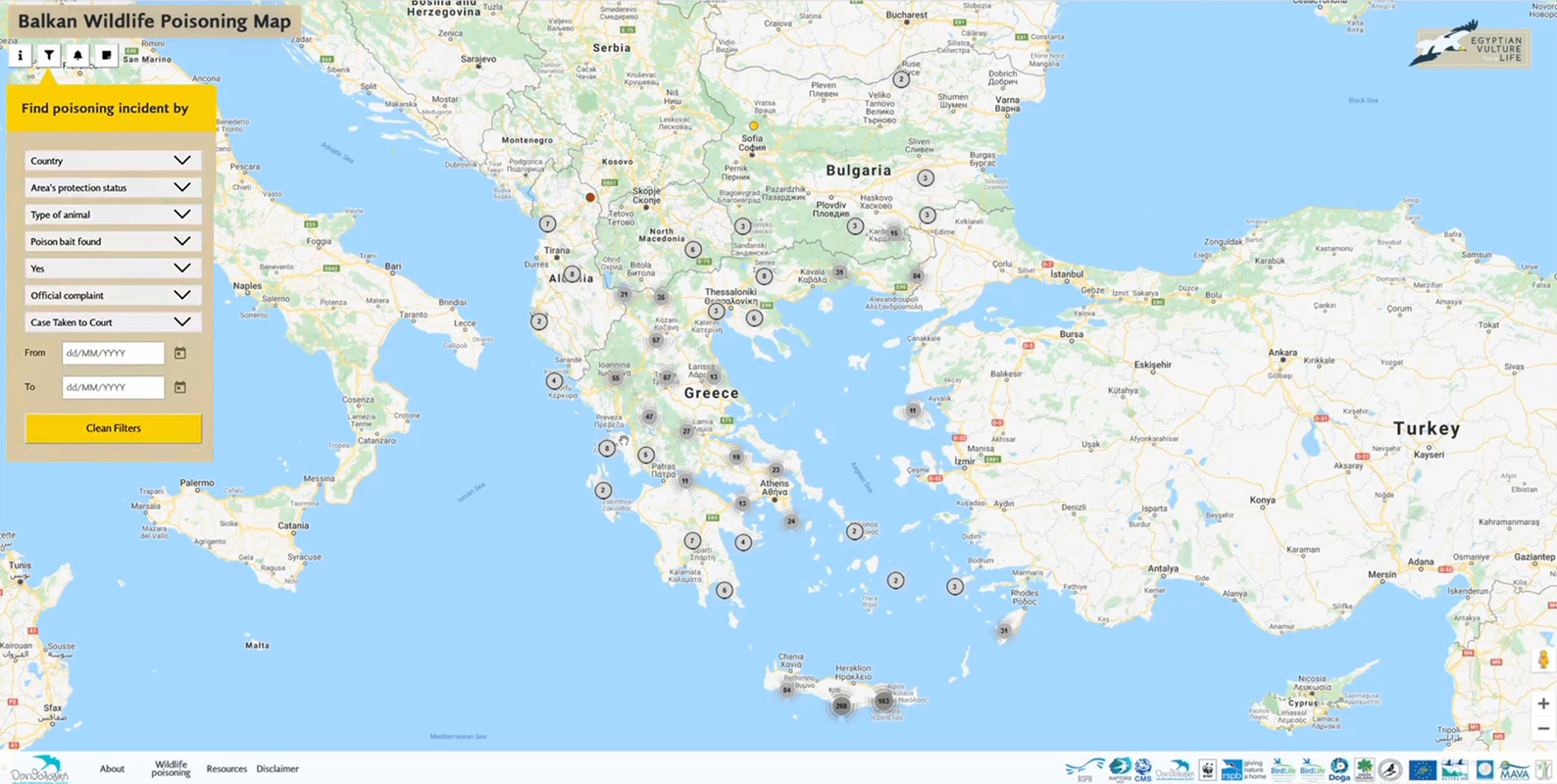
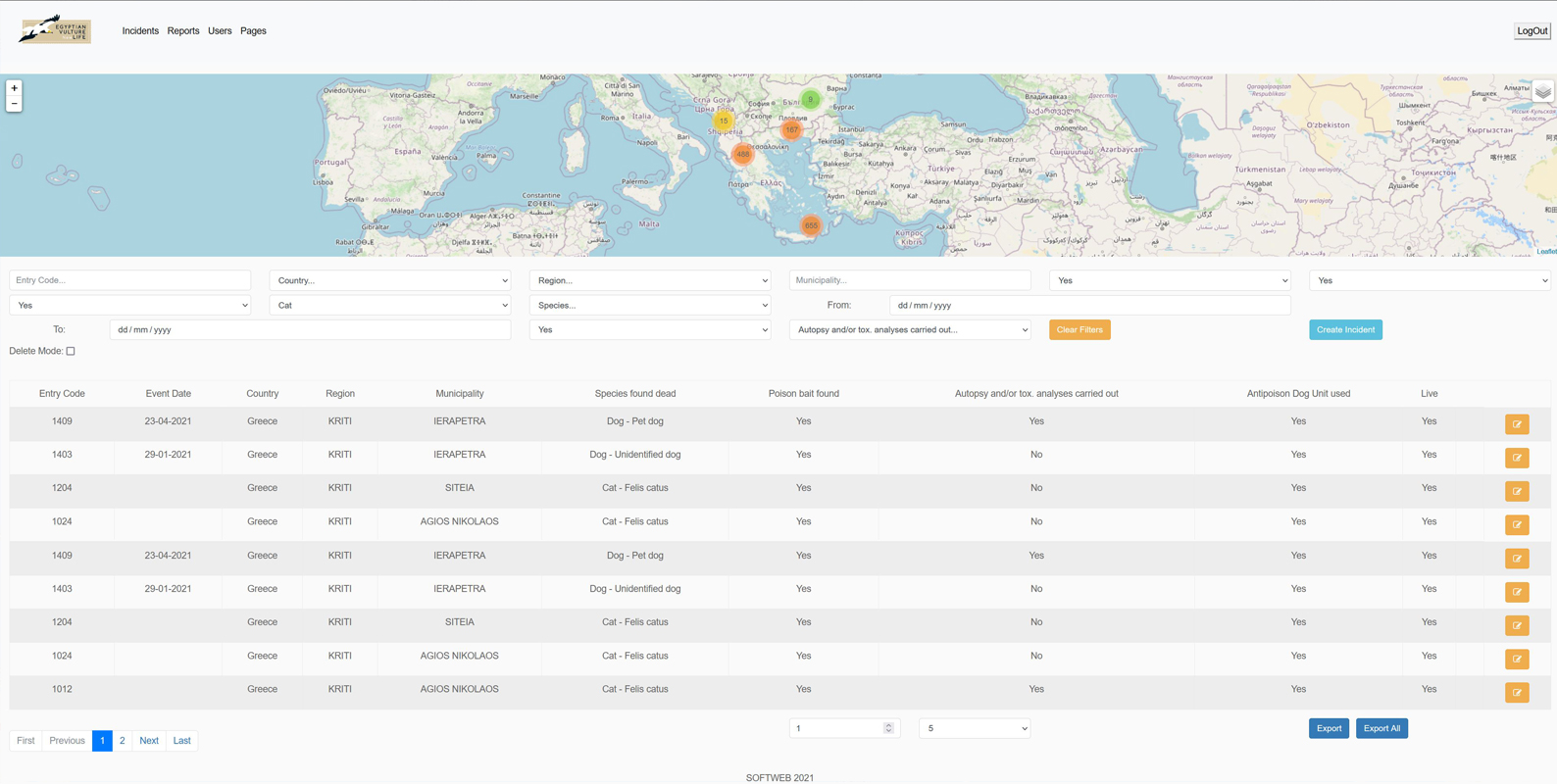
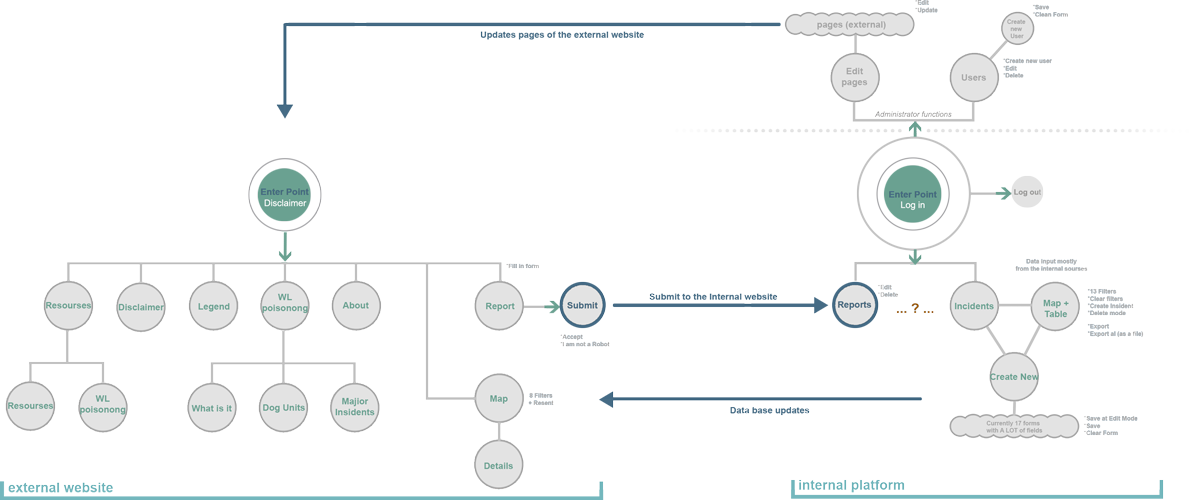
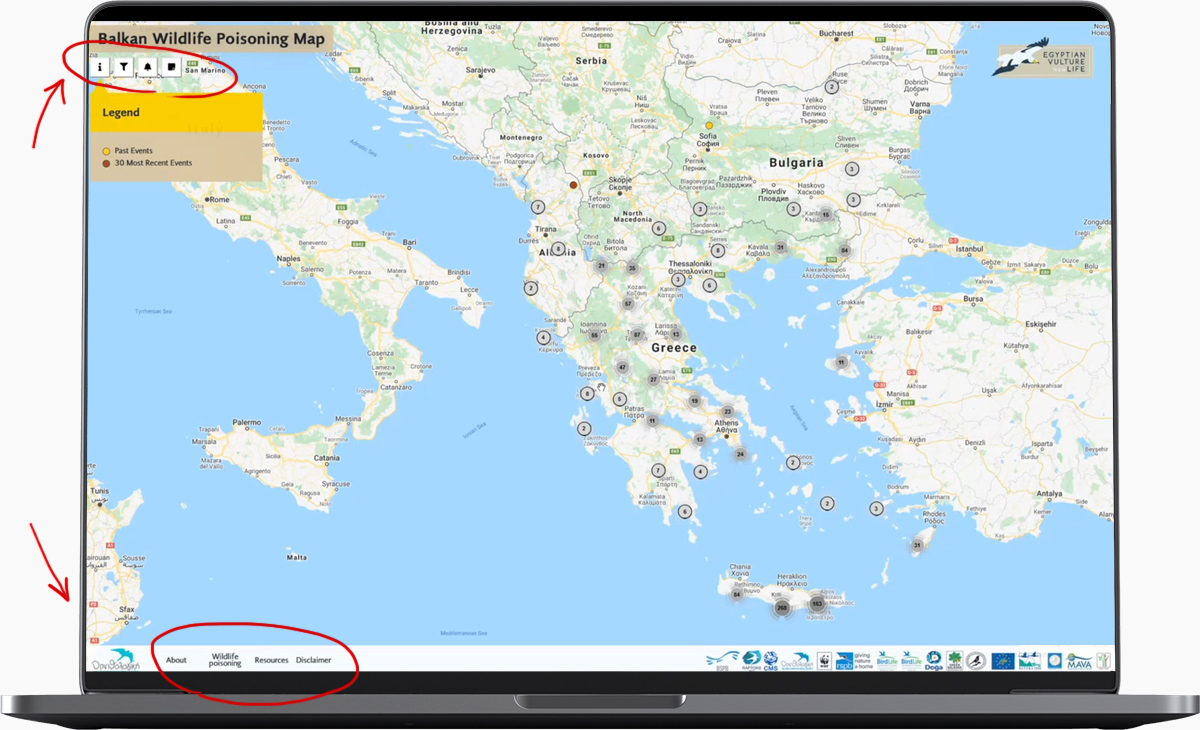
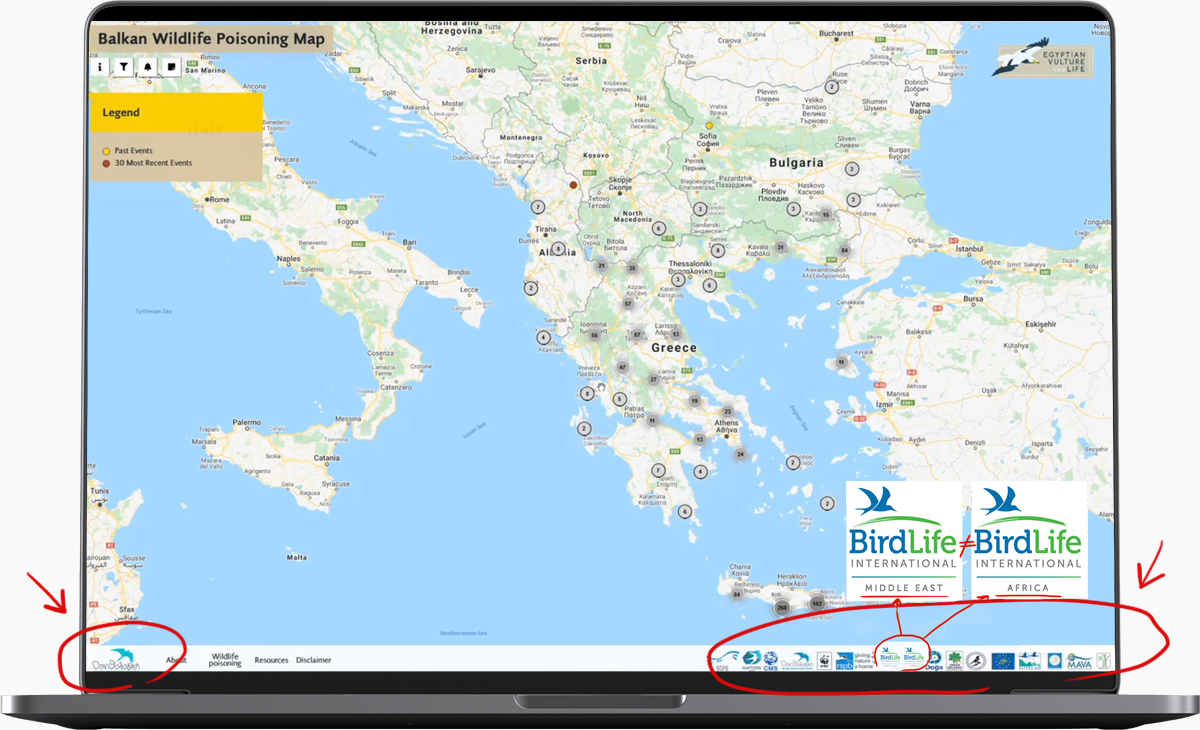
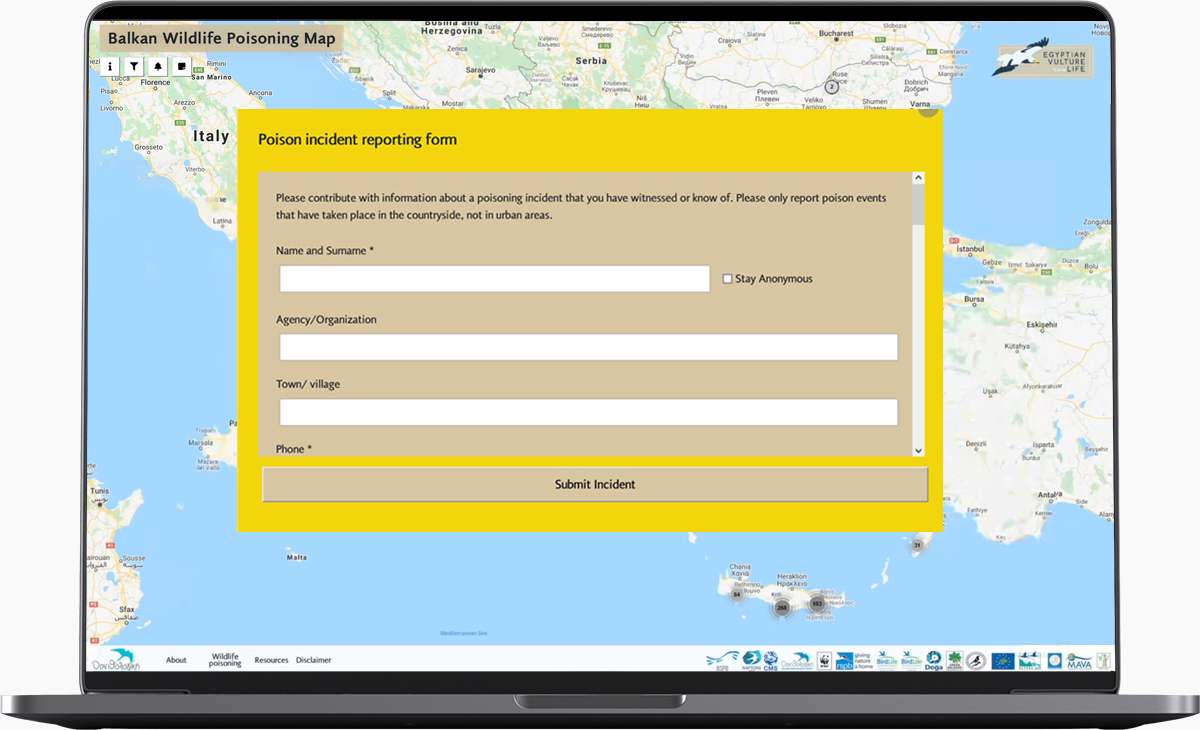
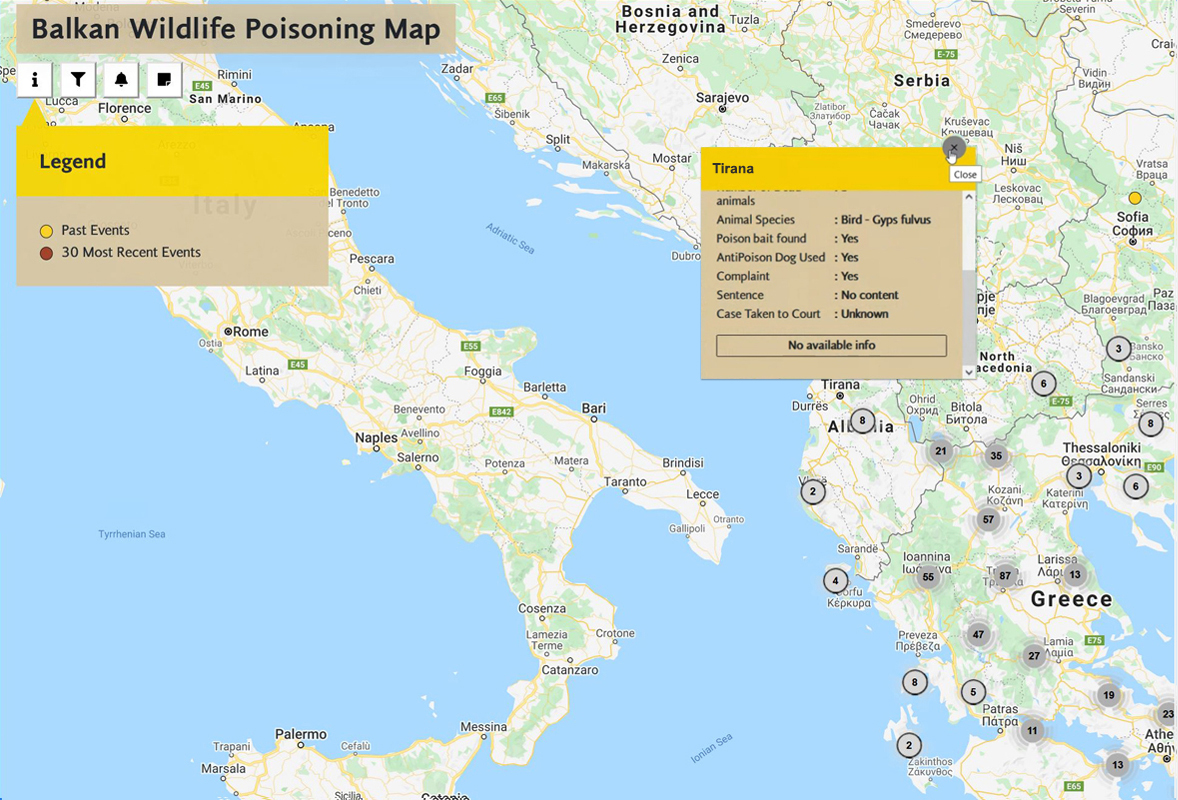
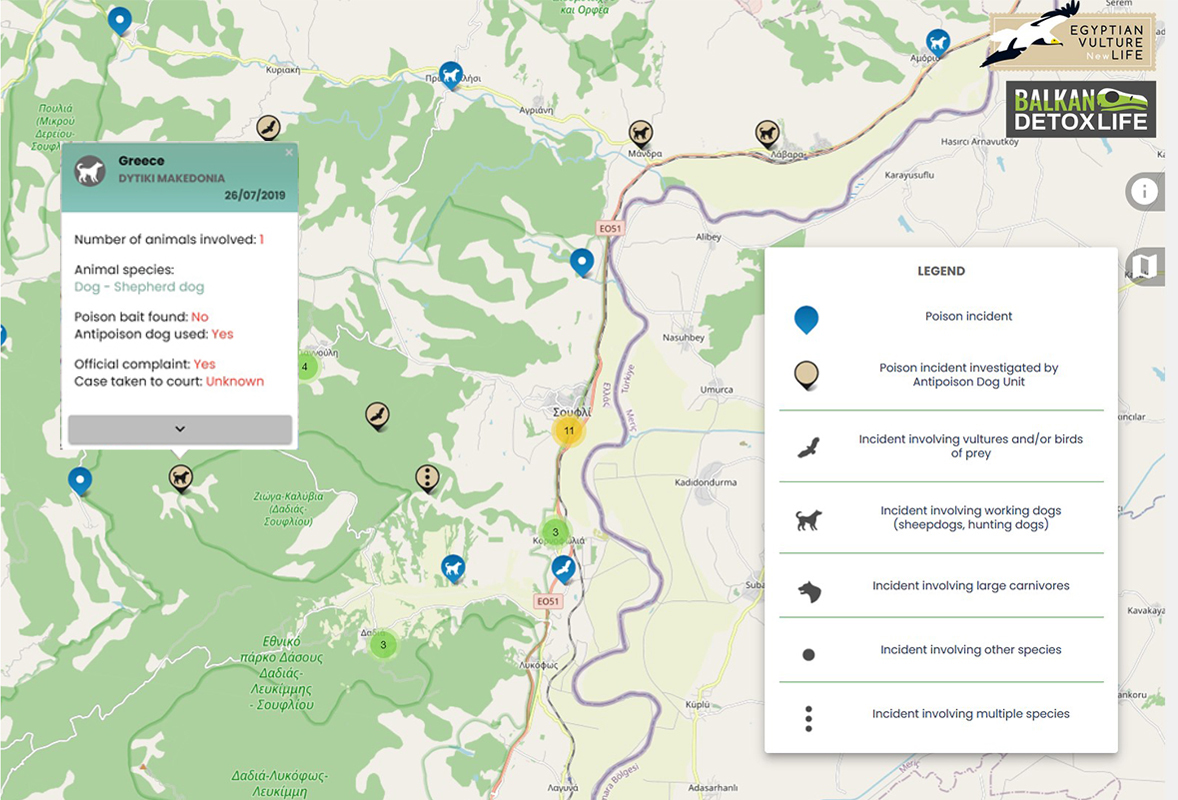
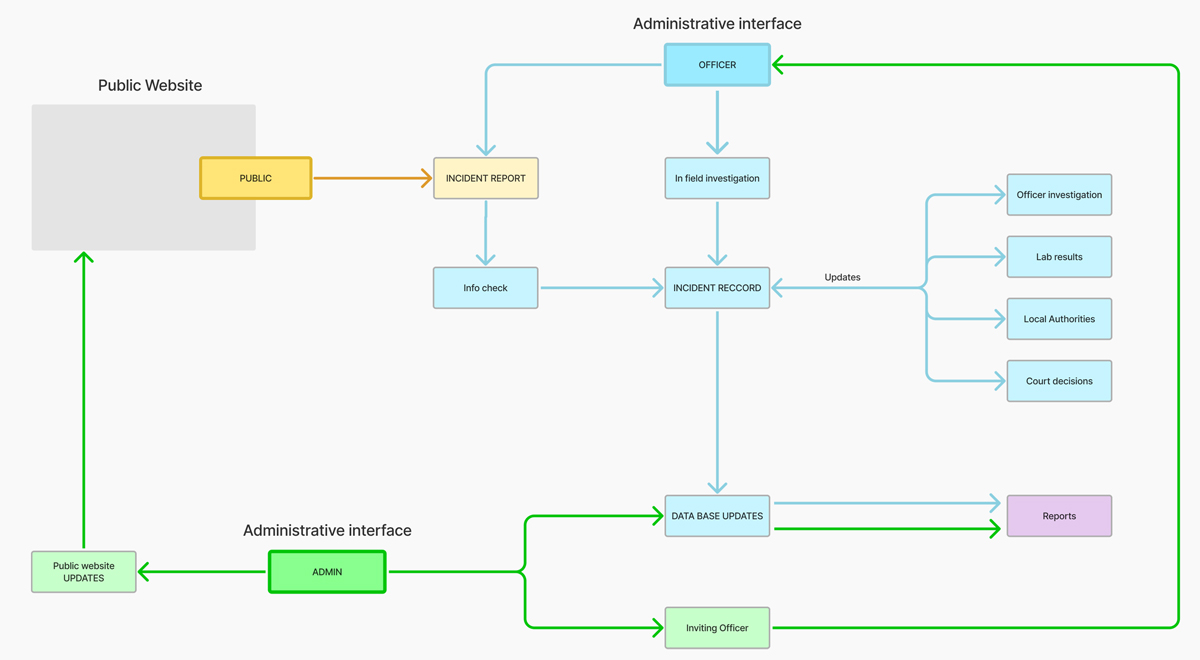
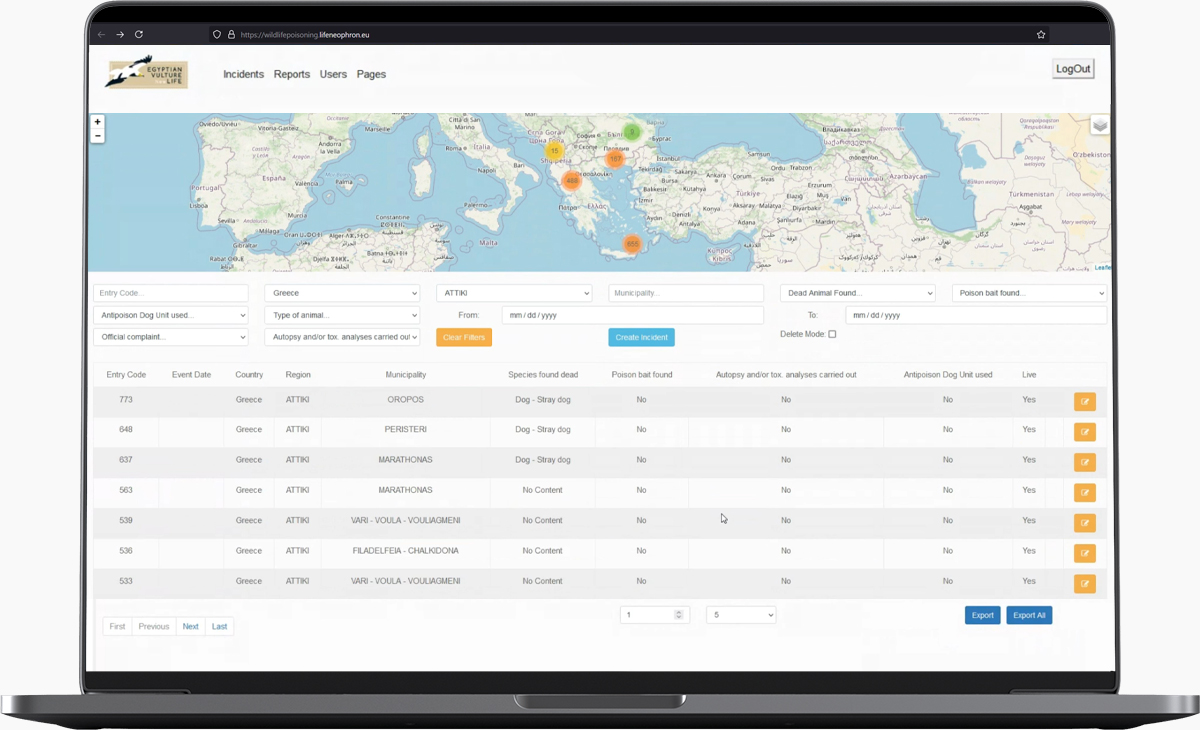
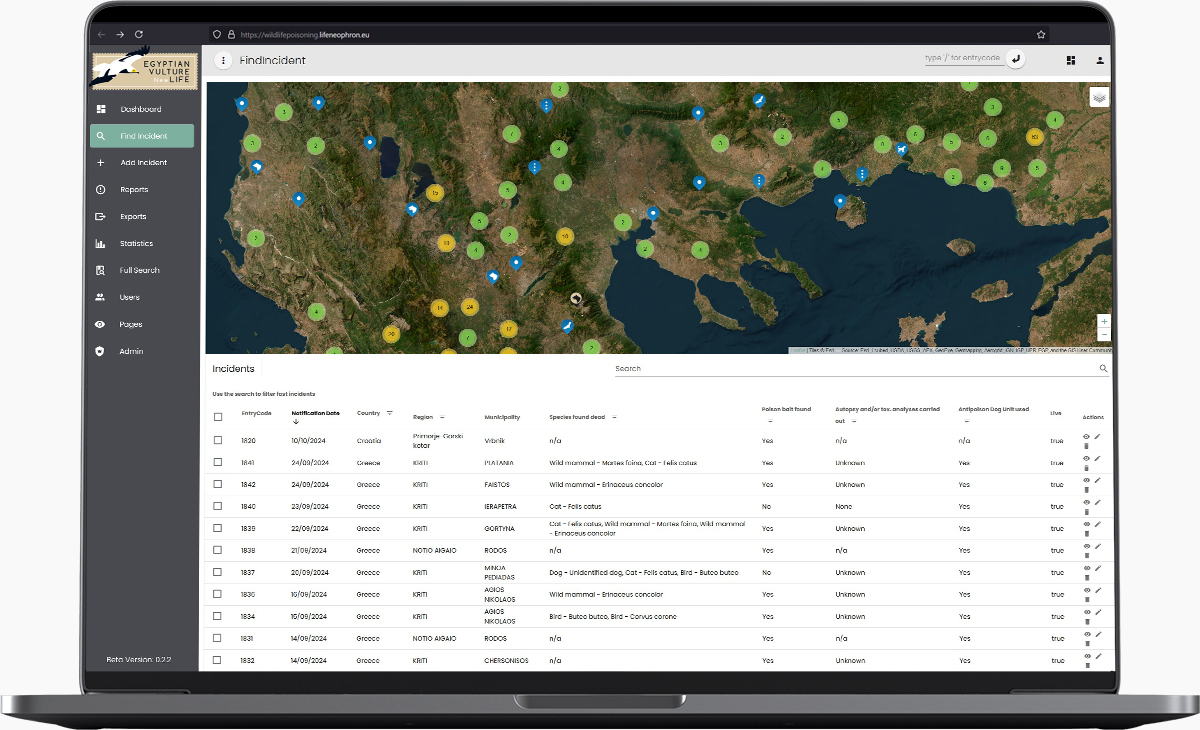
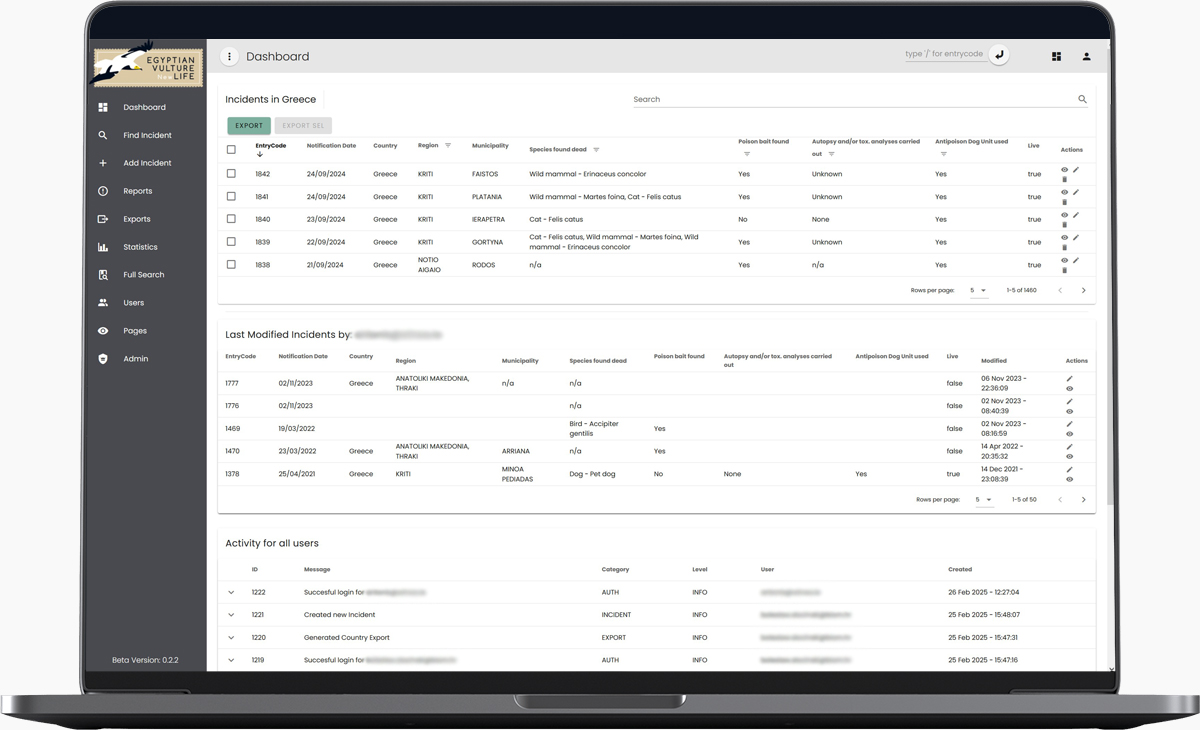
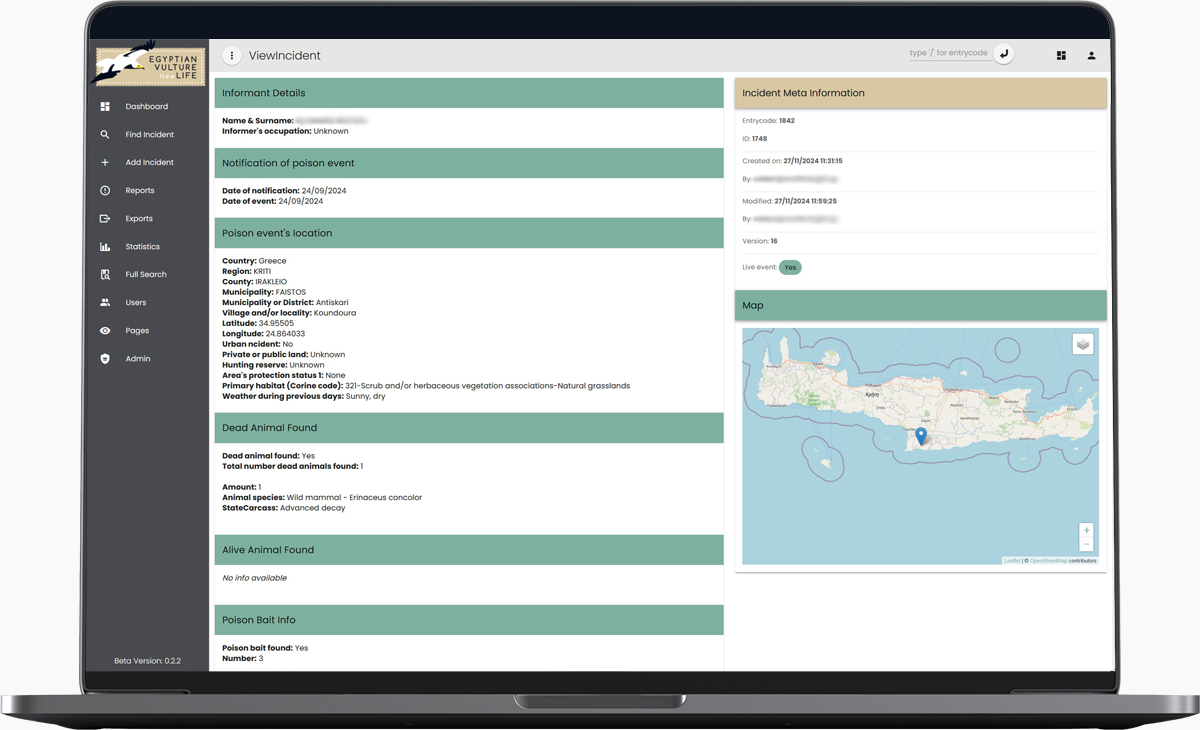
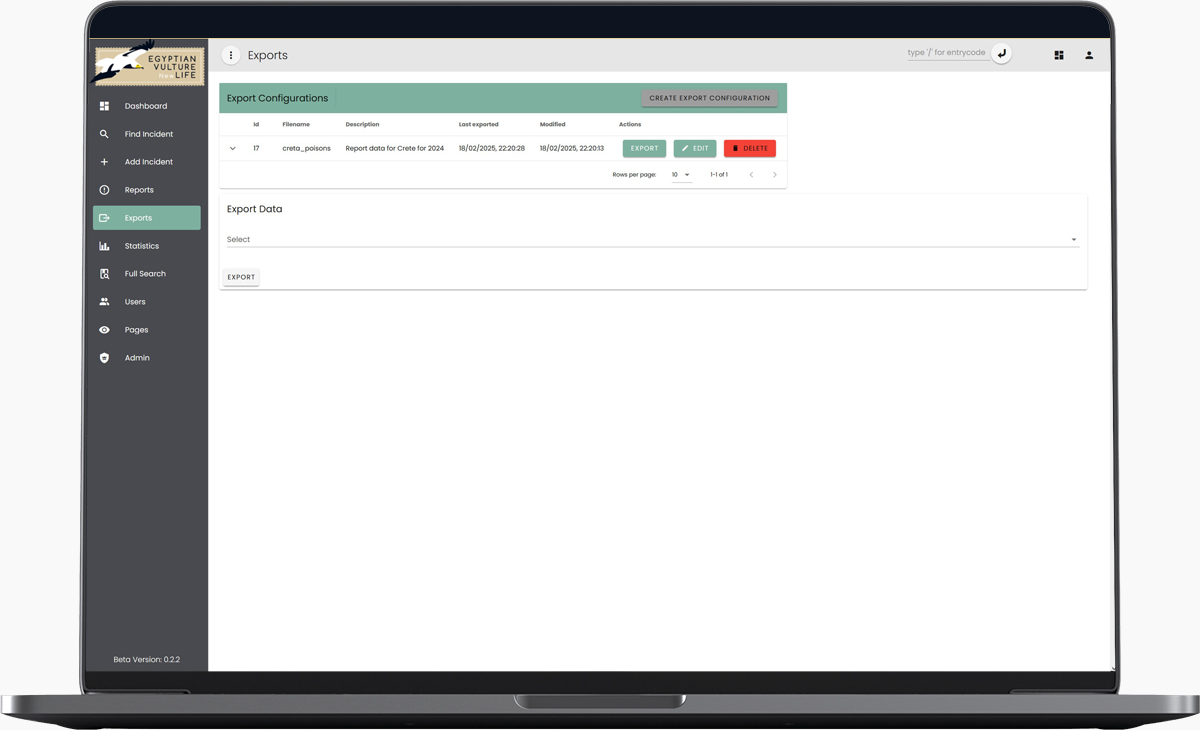
The application consisted of two parts: a publicly accessible website with an interactive map listing incidents and an administrative interface for managing the incidents database. The administrative interface was relying on an extensive series of forms, many of which is nested with interdependencies. The previous version of the interface was not supporting effectively the required activities.
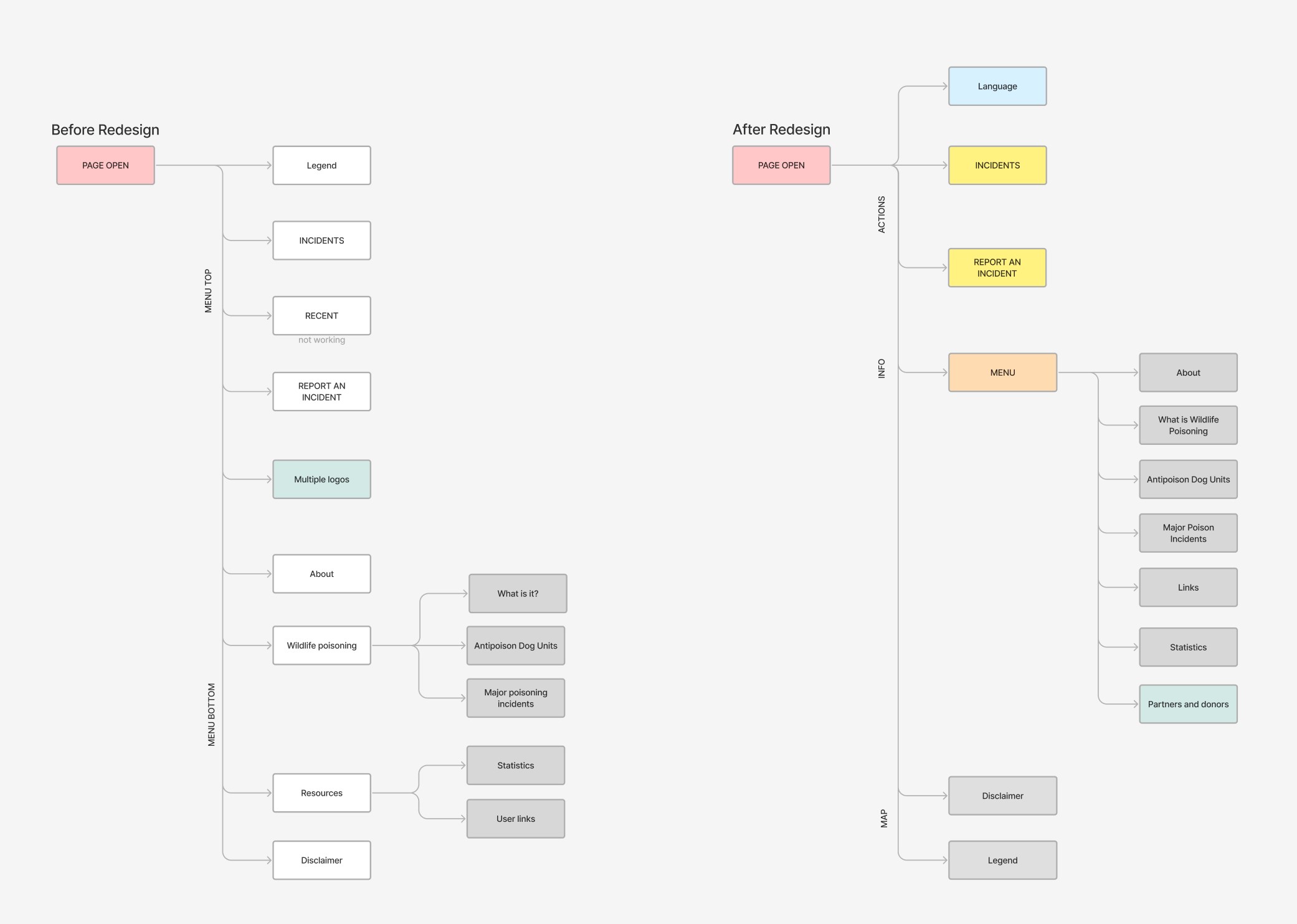
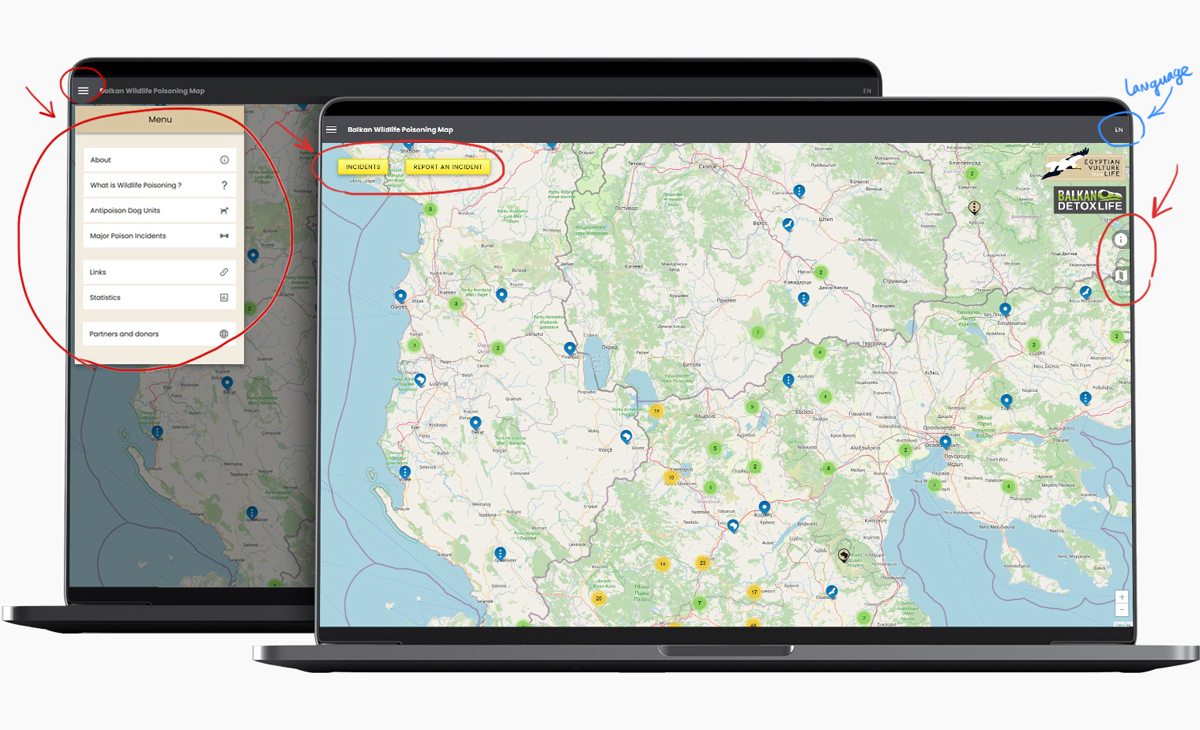
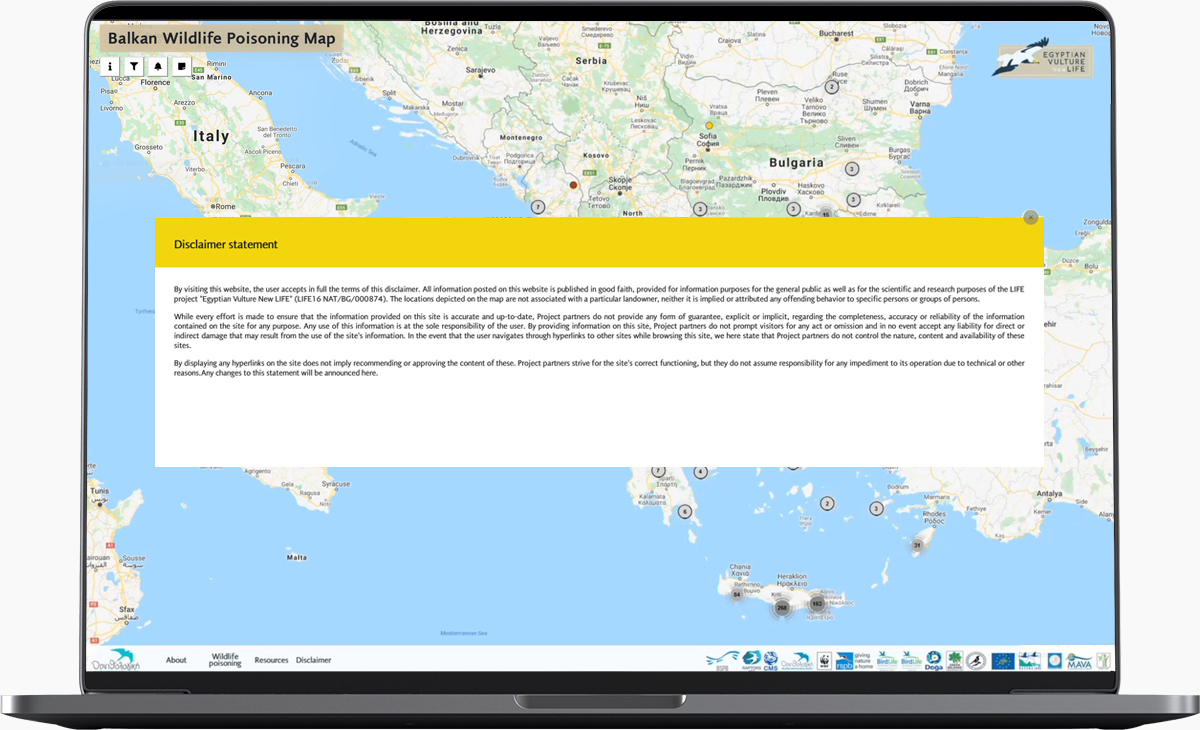
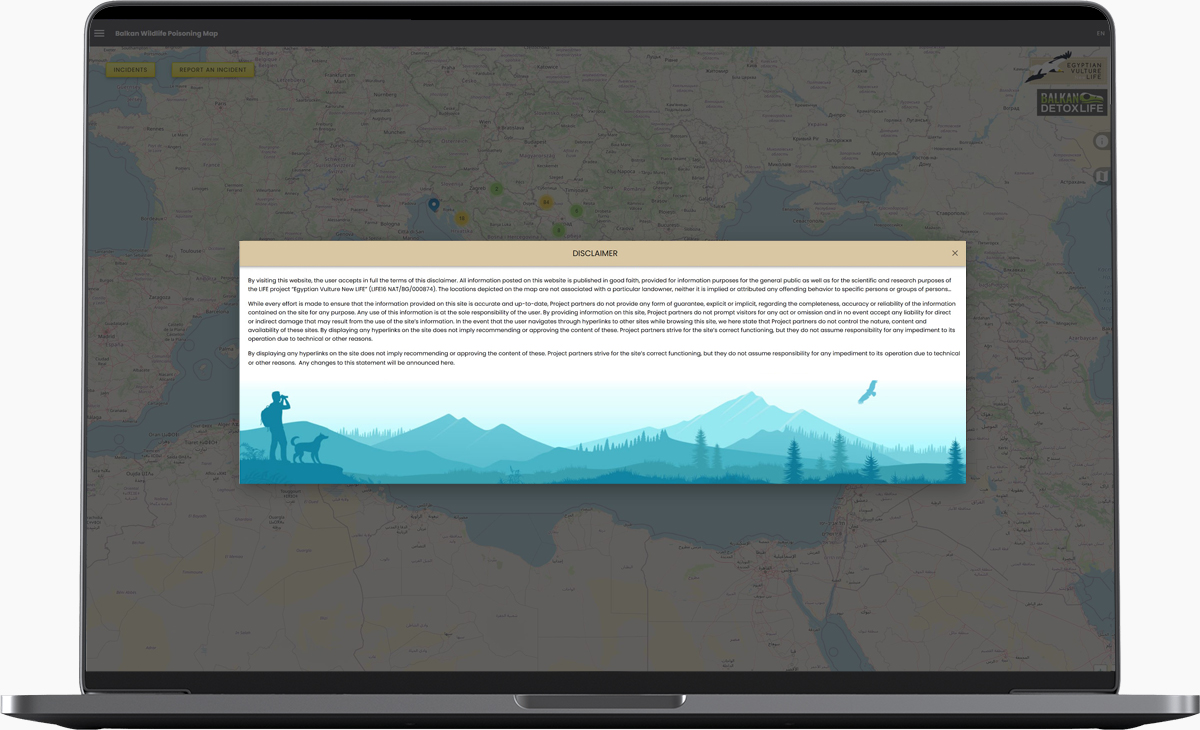
Our goal was redesigning the public website while preserving the existing structure and branding. On the administrative interface we were given a list of requirements and issues.
The Project
The public website had a given branding identity and structure. We applied minimal targeted changes. Working with constraints was an extra challenge that required careful planning and communication with the client.
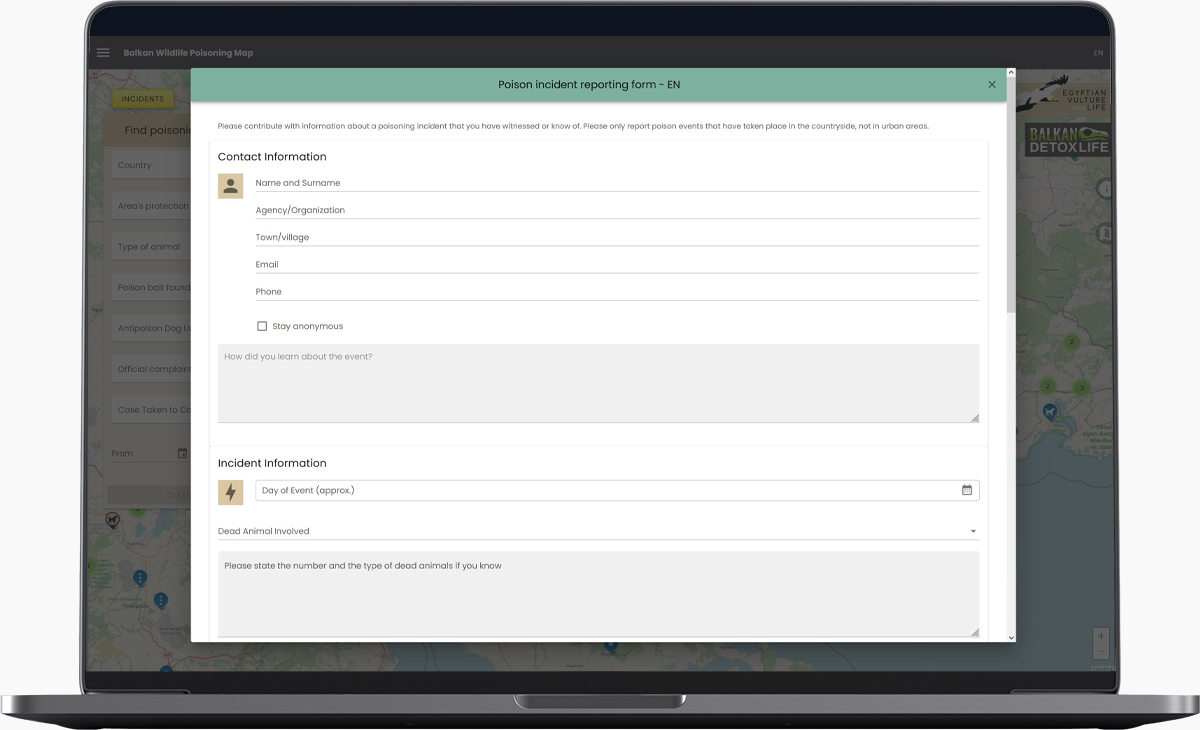
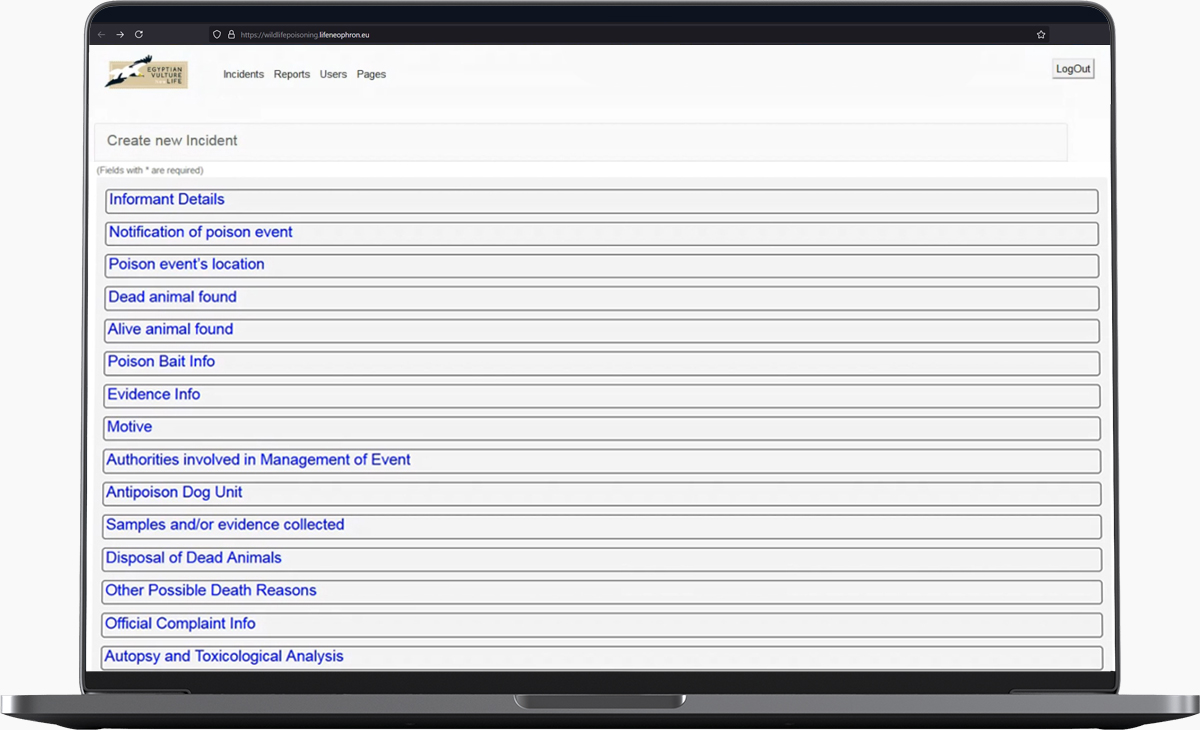
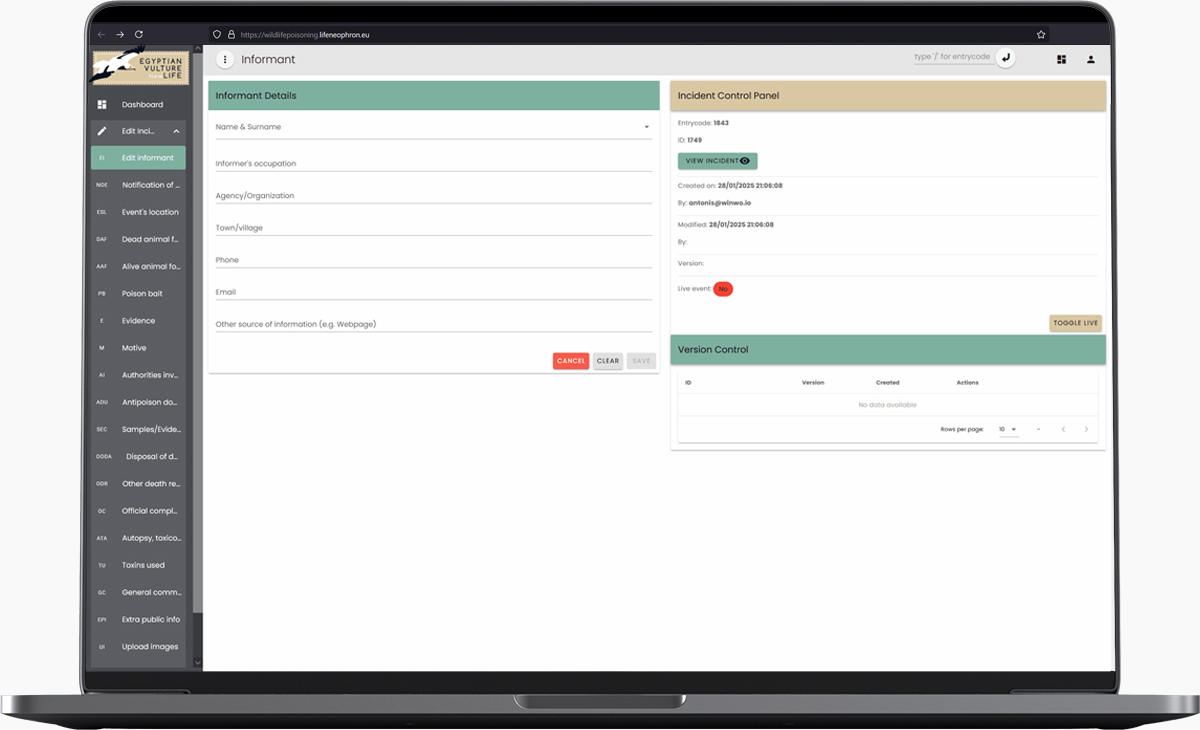
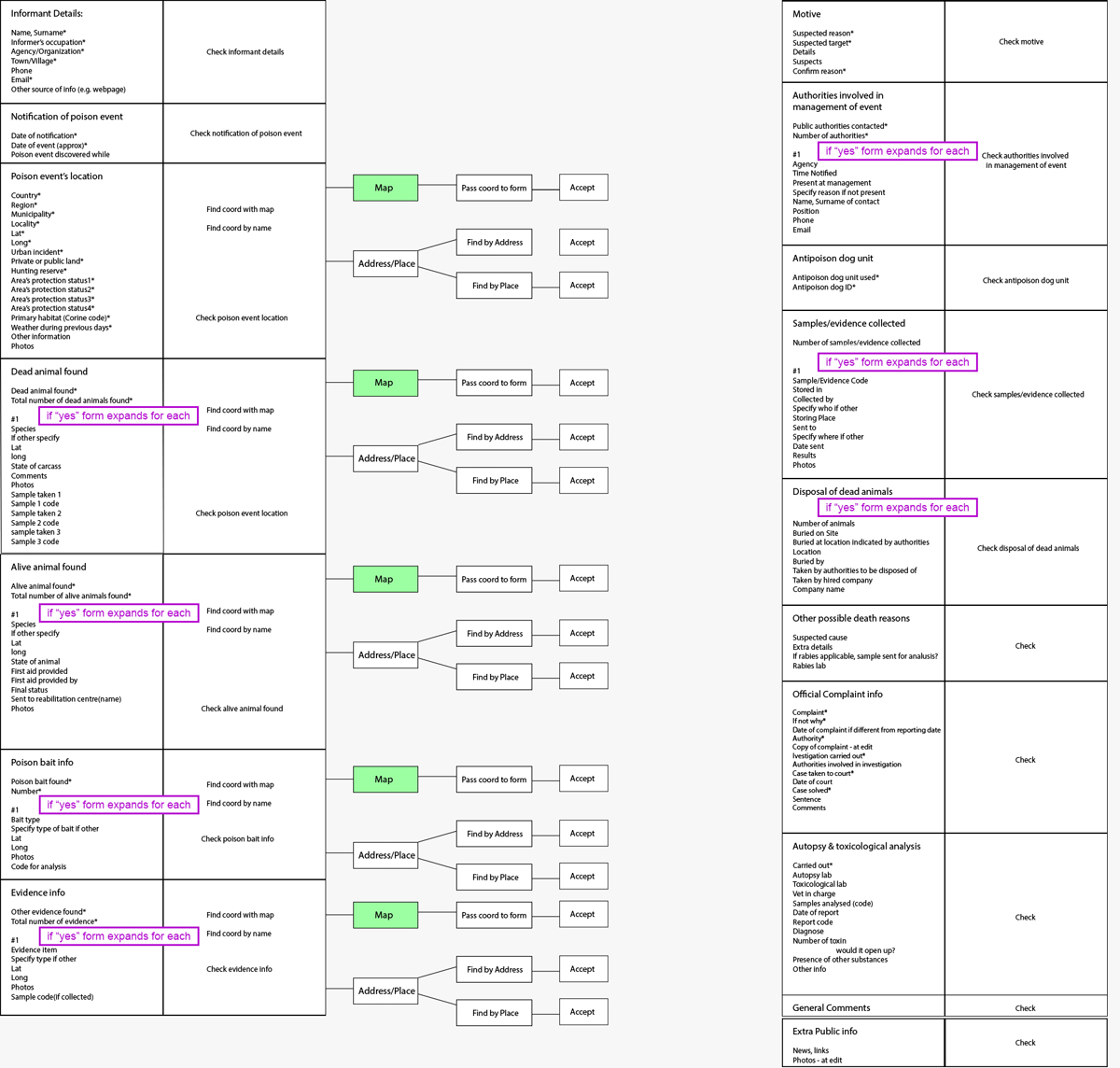
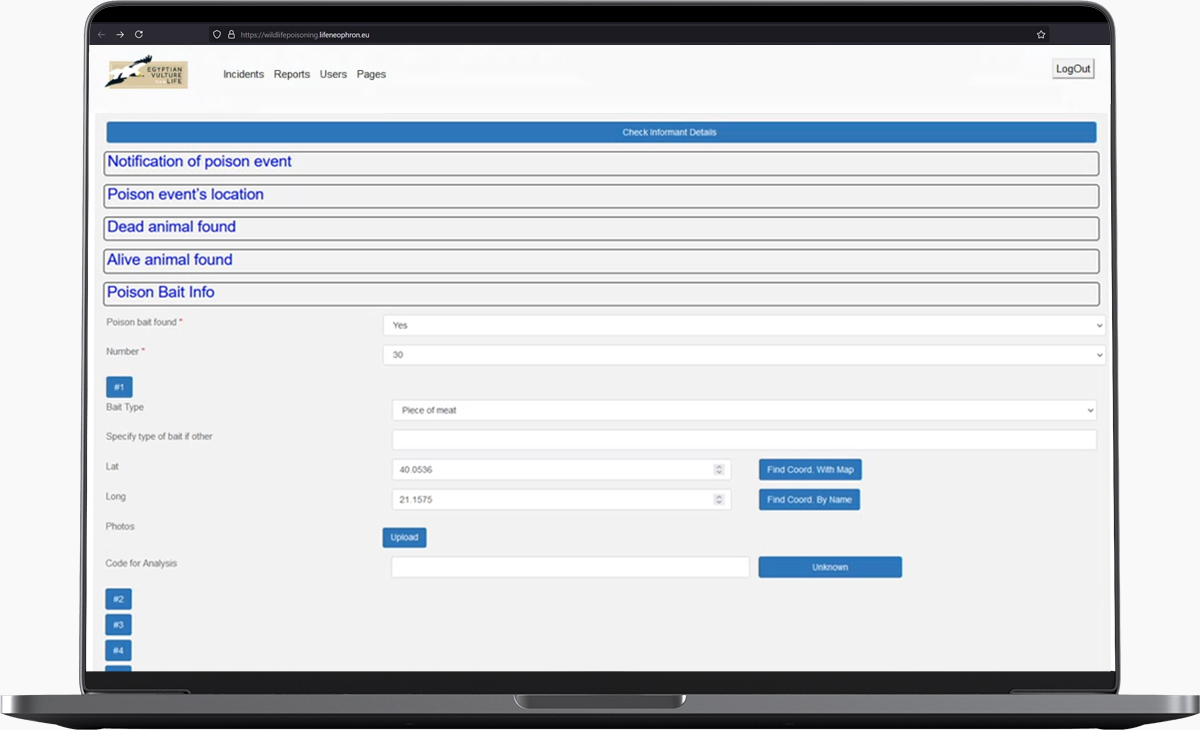
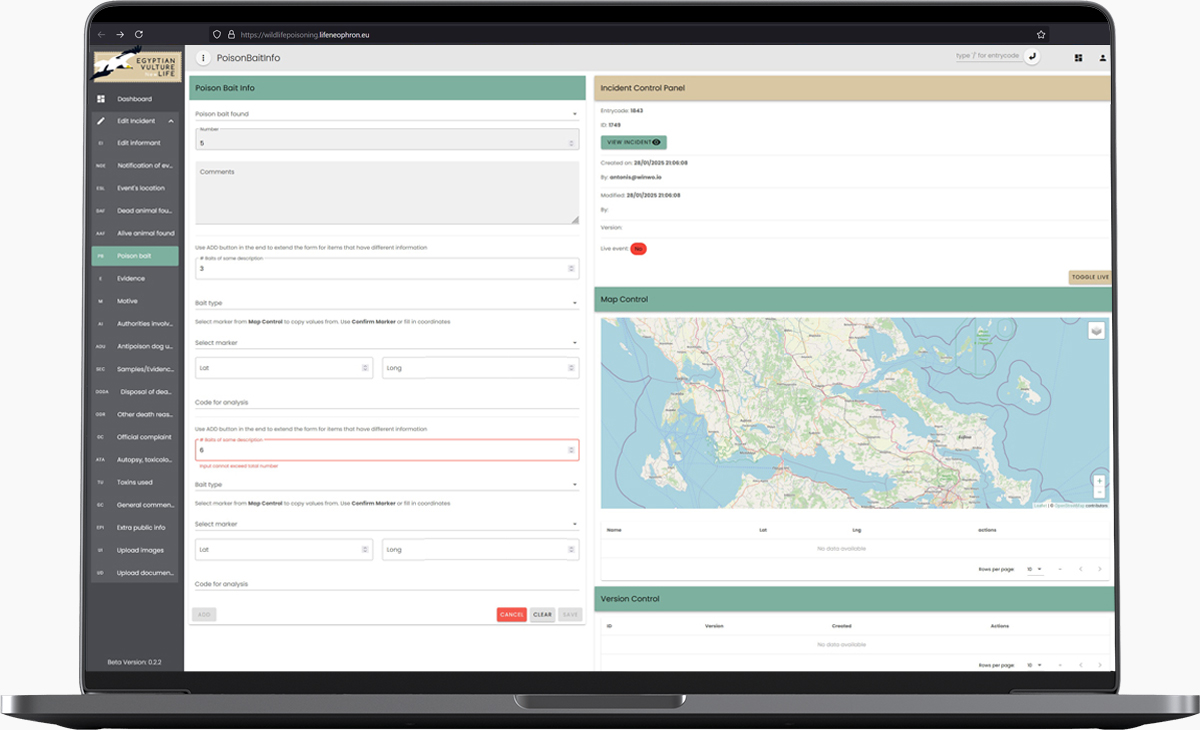
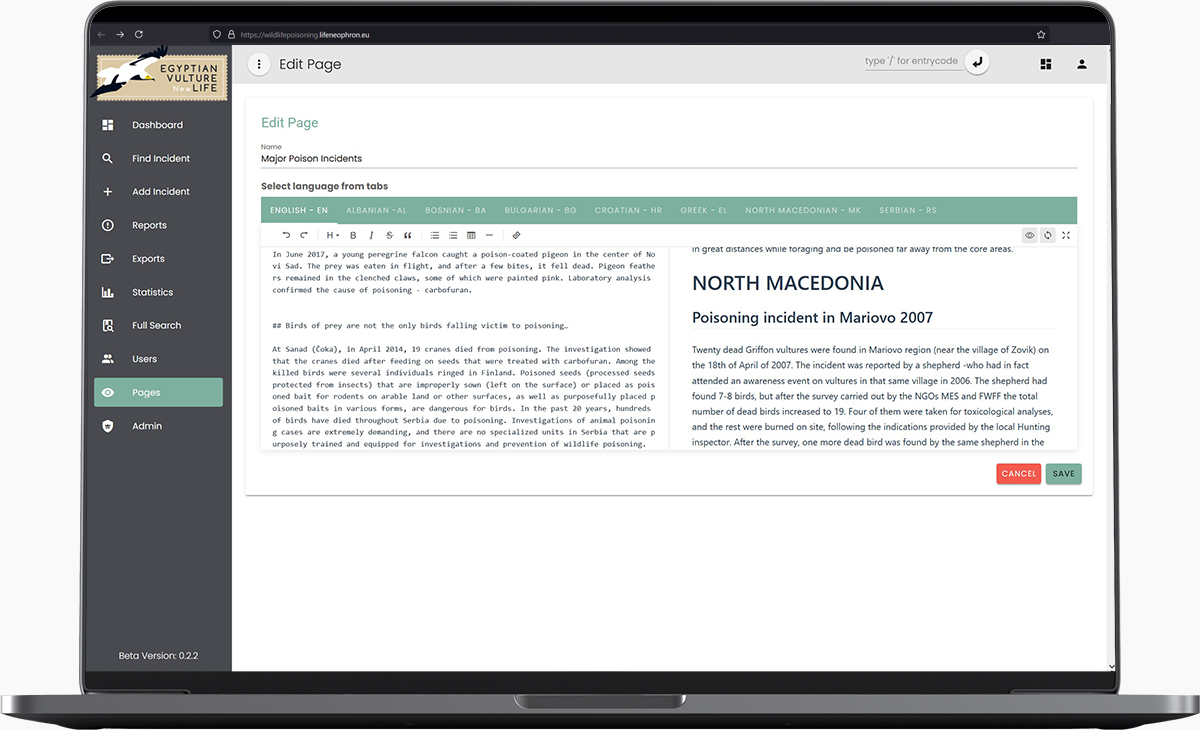
Our requirements regarding the administrative backend application were focusing on the shortcomings of the forms used for data entry. These forms were implementing the protocol but failed short guiding and providing feedback to the user. Our client experienced a number of issues in many areas such as usability, data integrity, missing information on refreshes and many more. While managing the incidents on the database, our client was relying on an extensive set of filters that were set each time they needed to find a subset of the incidents.
We worked closely with the client with regular sync moments and user interviews. This process enabled us to identify effectively the challenges, the user intentions and eventually implement solutions that exceeded the clients expectations.
The UX challenges I faced, included users, interactions, navigation, feedback, helping users perform complex administrative tasks, while addressing the previous negative bias of the existing application.
Timeline
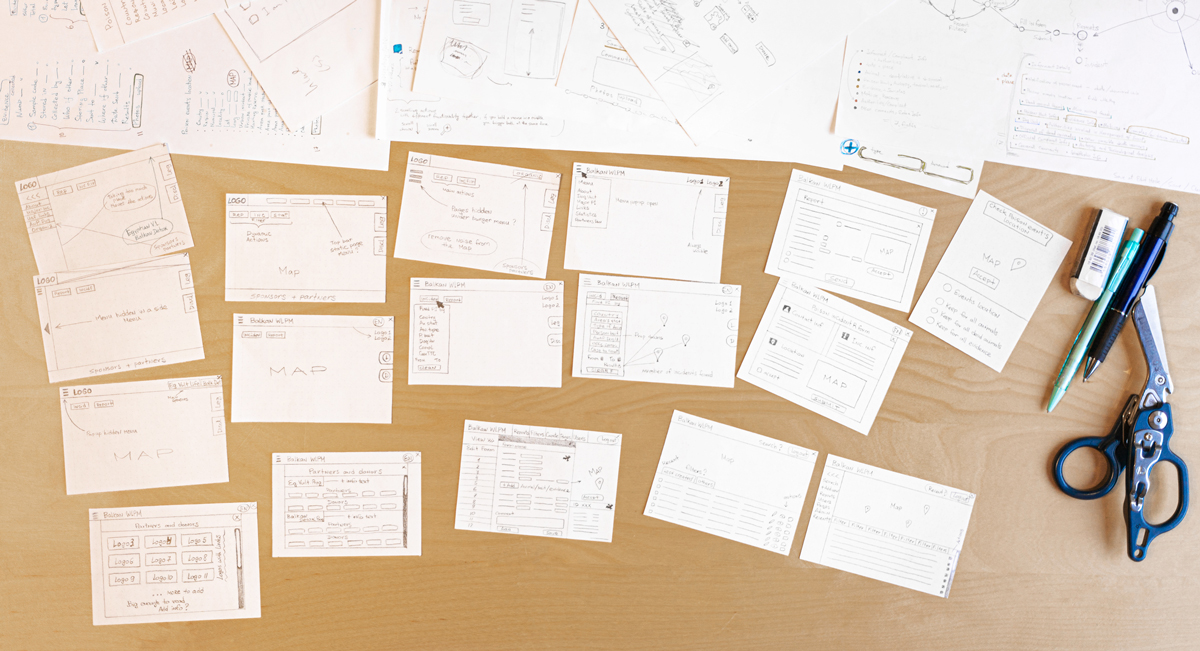
In the following sections we handpick some of the highligths of the project. These represent important challenges, concepts, solutions.
 Photoshop
Photoshop
 Illustrator
Illustrator
 Balsamiq
Balsamiq
 Figma
Figma
 VS Code
VS Code
 CodePen
CodePen
 Gitlab
Gitlab
 NextCloud
NextCloud